Membuat Related Post WordPress Tanpa Plugin
Salah satu keuntungan besar menggunakan WordPress adalah adanya plugin. Dengan adanya plugin anda bisa membuat website yang anda inginkan, dari plugin untuk meningkatkan SEO maupun plugin untuk membangun toko online (E-commerce).
Namun dengan menggunakan terlalu banyak plugin itu bisa mengakibatkan website wordpress anda menjadi lambat dan mungkin ada beberapa plugin yang tidak support pada theme yang anda gunakan sehingga website anda tidak jalan. Dan ada beberapa plugin yang populer dan tentunya sering digunakan oleh banyak blogger, yaitu plugin untuk memunculkan related post atau post terkait di bawah postingan.

Dalam artikel ini saya akan memberikan tutorial bagaimana cara menambahkan related post / posting terkait dengan thumbnail ke blog Anda tanpa plugin.
Baca : 7 Plugin Related Post atau Posting Terkait Terbaik WordPress
Berikut Tutorial Related Post tanpa plugin :
1. Thumbnail
Aktifkan fitur thumbnail dan masukkan ukuran thumbnail sesuai keinginan anda di wordpress dengan memasukkan code berikut di function.php theme anda.
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 150, 100, true );
2. Tambahkan code berikut di file single.php
<div class="relatedposts">
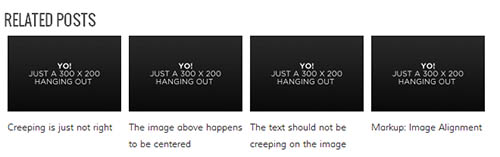
<h3>Related posts</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>4, // Jumlah related yang ditampilkan.
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="relatedthumb">
<a rel="external" href="<?php the_permalink()?>"><?php the_post_thumbnail(array(150,100)); ?><br />
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</div>
*note : letakkan kode diatas di bawah the_content() dan anda bisa mengatur ukuran thumbnail di the_post_thumbnail(array(150,100))
3. Tambahkan code css berikut di style.css theme anda
/*thumbnail related */ .relatedposts {width: 100%; margin: 0 0 20px 0; float: left; font-size: 12px;} .relatedposts h3 {font-size: 20px; margin: 0 0 5px 0; } .relatedthumb {margin: 0 1px 0 1px; float: left; } .relatedthumb img {margin: 0 0 3px 0; padding: 0;} .relatedthumb a {color :#333; text-decoration: none; display:block; padding: 4px; width: 150px;} .relatedthumb a:hover {background-color: #ddd; color: #000;}
Baca : Tutorial Membuat Related Post Berbagai pilihan di WordPress
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals















Mas, kalo yang kaya gini ” baca juga : 10 manfaat blabla bla ” doang tapi yang auto insert ada kah mas sc nya ?
mas kode untuk function.php itu dimasukan dibaris ke berapa ya.
udah dicoba malah error.. Duh… akhirnya harus dikembalikan lagi ke awal. tapi gak apalah yang penting sudah mencoba
Kalo yang diantara isi konten cara buat nya gimana gan?
Lagi nyari popular post, ketemunya related post…
Terima kasih Gan, langsung ke TKP
mas kalau di web saya related to pada setiap post sudah ada, tetapi related pada halaman page tidak luar bagaimana caranya?. saat ini masih pakai plugin tapi membuat loading jadi lama.
itu manual gan, ya tinggal insert link aja. 🙂
http://acemaxs31.com/obat-migren-tradisional/ – obat migren
kalo buat related kayak punya agan gimana yang kayak di web ini…kasih tau dong
cari aja lewat search centerklik dengan kata kunci related post gan. 🙂
Thank’s gan atas shre’y ttg cara mmbuat related post’y. bisa dicoba ne…
yah WordPress yaa kirain Blogger…
Mantap gan sukses,
terimakasih banyak
sama-sama gan, sukses juga. 😀
kok munculnya sebiji aja ya mas, hehe.. judulnya ikut serta juga, kepanjangan…. ditunggu advicenya
script diatas memunculkan related post berdasarkan tag, jadi tag harus di isi. dan yang muncul ya yang sesuai dengan tag.
Ini recent post berdasarkan tag, ya gan ?
Iya bener gan.
Punya ane Thumbnail nya ga rata yah ? ga sesuai sama di gambar rata semua,punya ane thumbnail nya ada yang gede yang kecil
di edit css nya gan, biar pas. di sesuain dengan lebar theme nya dengan yang agan punya.
udah ane coba gan, tapi malah hasilnya error…
Maaf gan, setelah ane cek ternyata ada yang salah, udah ane benerin gan 🙂
udah berhasil gan…trima kasih….