Tutorial Menggunakan Plugin Advanced Custom Field
Setelah di postingan sebelumnya saya menjelaskan apa itu plugins Advanced custom field di postingan yang berjudul Plugins WordPress Keren Advanced Custom Fields, Silahkan baca jika anda belum tahu. Jika sudah, langsung aja saya jelaskan cara menggunakan plugins Advanced custom field sebagai contoh membuat seperti di bawah setiap theme.
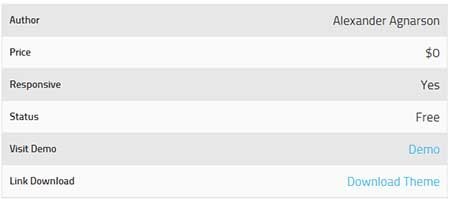
Di Setiap postingan review theme di blog saya terdapat Author, Price, Responsive, Status, dan Address. Hasil seperti dibawah ini.
 Langkah Membuatnya :
Langkah Membuatnya :
1. Download Plugins Advanced Custom Field
2. Install dan aktifkan
3. Buat Kategori Theme Terlebih dahulu di postingan anda
4. Klik menu Custom Fields Di sidebar Halaman admin anda.
5. Klik Add New dan masukkan title dengan nama Theme
6. Klik button +Add Field dan tambahkan seperti aturan berikut
Author
Field Label = Author
Field Name = author
Field Type = text
Visit Site
Field Label = Visit Site
Field Name = visit_site
Field Type = text
Price
Field Label = Price
Field Name = price
Field Type = text
Responsive
Field Label = Responsive
Field Name = Checkbox
Field Type = text
Choice = Yes : Yes
No : No
Status
Field Label = Author
Field Name = Checkbox
Field Type = text
Choice = Yes : Yes
No : No
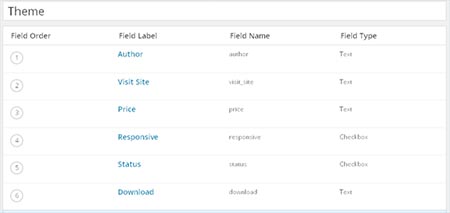
Jika anda sudah membuat setiap field dengan struktur seperti diatas maka nanti akan terlihat seperti gambar dibawah ini.
 Sekarang atur Location Rules => Post Category – is equal to – Theme. Pengaturan Rule ini dimakasudkan hanya saat kita mencentang kategori Theme di post area barulah muncul field yang sudah kita buat tadi.
Sekarang atur Location Rules => Post Category – is equal to – Theme. Pengaturan Rule ini dimakasudkan hanya saat kita mencentang kategori Theme di post area barulah muncul field yang sudah kita buat tadi.
Atur Position di Option Normal (After content)
Jikas semuanya sudah selesai silahkan Buat postingan baru dan centang kategori theme di bawah button publish, lihat di bawah area postingan maka akan muncul field yang sudah anda buat.
Dan selanjutnya anda buka file single.php di theme wordpress anda dan masukkan code dibawah ini setelah code <?php the_content(); ?>
<?php the_field('author'); ?>
<?php the_field('price'); ?>
<?php the_field('responsive'); ?>
<?php the_field('status'); ?>
?php the_field('visit_site'); ?>
Silahkan buka Salah satu Theme disini dan lihat dibagian bawah
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals

















Gan, tolong kasih tau CSSnya punya agan, nanti saya akan edit semuanya, hehe 😀
Saya hanya ingin tau, soalnya saya masih bingung naruh kode CSSnya dimana,.
Lebih detail, ya gan
contohnya css seperti apa, gan ? bisa kasih contohnya ?, saya baru belajar css soalnya,
bingung untuk yang css satu ini, harus dimulai darimana,
terima kasih
Punya saya ga keluar tuh, tidak seperti punya agan ?
Gimana ini ?
Mohon bantuannya,
di periksa lagi gan, script di antara petik
harus sama dengan field name yang sudah agan buat, field name terlihat seperti di screenshot gan. terus biar menarik agan tambahin sendiri css nya. semoga berhasil. 🙂
sudah, gan. Tetap, belum berhasil.
saya mau tanya, membuat postingan baru apakah langsung bisa keluar fieldnya ? Terus warna defaultnya apa gan ?
Jika agan melakukan settings Location Rules -> Basic post type -> is Equal to -> Post, maka secara otomatis keluar setiap bikin posting baru. tapi dalam tutorial yang ane bikin saya settings hanya keluar khusus saat saya memilih kategori theme aja gan. kalo untuk warna defaultnya menyesuaikan css default dari theme yang agan gunakan.
saya sudah coba buat sama persis seperti tutorial agan, tapi tetap itu tidak muncul,
tulisan Author, Price, dll. apakah diketik di postingan juga atau muncul otomatis, seperti screenshot agan diatas ?
sudah keluar sih, gan tapi masih ada masalah sedikit, yaitu tampilannya kok tidak kebawah, malah ke samping semua, jadinya,
Seperti ini :
Agil Zulfikar http://google.com $0 Yes Yes Download
itu tinggal agan css aja, trs pakek tag html ul li. tinggal masalah tampilan aja gan.