Perbedaan Alt Image dan Title Image di WordPress
Konten web tidak hanya terdiri dari teks saja melainkan gambar juga berperan penting dalam konten web. Namun tidak banyak pemilik situs web mengoptimalkan gambar mereka untuk kecepatan situs atau peringkat pencarian yang lebih baik. Meskipun WordPress hadir dengan pilihan untuk menambahkan alt teks dan judul gambar, masih sering pemula tidak memahami perbedaan dan bagaimana menggunakannya. Dalam artikel ini, saya akan menunjukkan perbedaan antara alt text image dengan title image di WordPress.

Apa Alt Text dan Title Image
Alt text atau text alternatif adalah atribut yang ditambahkan ke tag gambar dalam HTML. Teks ini muncul di dalam wadah gambar ketika gambar tidak dapat ditampilkan. Ini membantu mesin pencari memahami apa isi dari gambar tersebut. Text alternatif juga sangat membantu dalam kasus gambar yang tidak ditemukan pada halaman atau gambar rusak, lihat seperti gambar dibawah ini.
Title image adalah atribut lain yang dapat ditambahkan ke tag gambar dalam HTML. Title image ini digunakan untuk memberikan judul untuk gambar Anda. Text yang Anda masukkan di dalam tag judul tidak akan ditampilkan kepada pengguna ketika gambar tidak dapat ditampilkan. Sebaliknya, tag judul gambar ini ditampilkan saat Anda menyorot gambar dengan mouse.
Alt text image dan title image juga digunakan untuk meningkatkan aksesibilitas situs Anda untuk orang-orang dengan pembaca pada perangkat dengan layar poor vision. Perangkat tersebut akan membaca seluruh artikel text ketika menampilkan gambar. Hal ini menjadikan pengguna mengetahui mengapa Anda menambahkan gambar ke artikel tersebut bahkan jika pengguna tidak bisa melihatnya.
Bagaimana Tambahkan Alt Text pada Gambar di WordPress
Anda dapat menambahkan Alt text dengan mudah di wordpress untuk gambar yang ingin Anda gunakan saat upload menggunakan built-in media uploader.

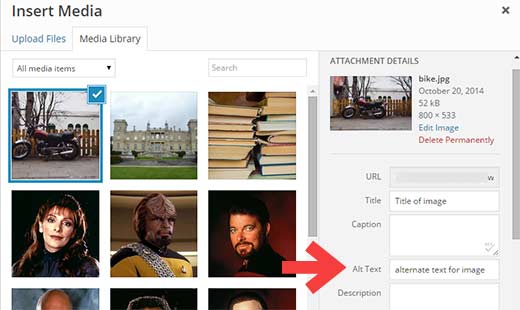
Anda juga dapat menambahkan alt text untuk gambar dengan masuk ke menu Media » Library dan mengklik gambar yang ingin Anda edit, maka akan otomatis muncul kolom pengaturan disebelah kanan dari gambar tersebut, isi Title, Alt Text dan Description dan tekan tombol X atau close, karena otomatis data yang Anda masukkan sudah tersimpan.
Bagaimana Tambahkan Title Image di WordPress
Sama dengan menambahkan Alt pada gambar, menambahkan Title pada gambar di wordpress adalah saat Anda meng-upload gambar menggunakan built in Media uploader di WordPress, Anda akan melihat field atau kolom untuk mengisi judul. Bidang judul ini digunakan oleh WordPress untuk menangani file media dan Agar memudahkan Anda dalam mencari gambar Anda.

Judul dapat ditambahkan saat Anda mengupload gambar hanya pada WordPress media library untuk menampilkan daftar file media Anda.
Sementara judul ini akan membantu memudahkan Anda untuk menemukan file media di WordPress Media library, tapi itu bukan atribut title yang kita bicarakan. Berikut adalah bagaimana Anda akan menambahkan atribut judul untuk gambar Anda di WordPress.
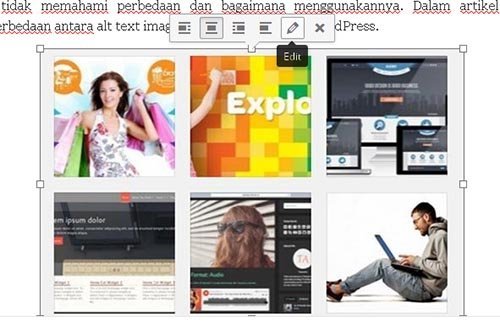
Jika Anda menggunakan editor posting visual, maka Anda perlu untuk mengklik pada gambar tersebut dan kemudian klik tombol edit pada gambar.

Tombol edit ini akan muncul popup icon edit diatas gambar di mana Anda perlu untuk mengklik pada Advanced Options. Ini akan menampilkan pilihan untuk menambahkan title atribute gambar.
Bagi para pengguna yang memahami tentang sedikit HTML. Cukup beralih ke editor text, dan menambahkan judul atribut untuk tag gambar Anda seperti ini:
<img class="aligncenter wp-image-6399 size-full" src="https://www.centerklik.com/wp-content/uploads/2015/05/alt-image-dan-title-image.jpg" alt="alt image dan title image" title="alt image dan title image"/>
Atau, Anda dapat menggunakan plugin yang bernama Restore Image Title untuk menampilkan bidang judul atau title di uploader sebagai Title atribute image.
Mengapa dan Bagaimana Anda Harus Gunakan Alt Text dan Title Gambar
Saya sangat merekomendasikan bagi Anda para pengguna WordPress untuk menggunakan kedua alt text dan title pada gambar yang sudah disediakan. Salah satu keuntungan yang jelas adalah bahwa hal itu membantu mesin pencari menemukan gambar Anda dan menampilkan mereka dalam hasil pencarian gambar. Keuntungan lain adalah bahwa tag ini meningkatkan aksesibilitas situs Anda dan menjelaskan gambar untuk pengunjung dengan kebutuhan khusus.
Search engine, terutama Google menyatakan bahwa mereka hanya fokus pada alt tag sebagai faktor penentu peringkat untuk gambar. Namun, ini tidak berarti bahwa mereka benar-benar mengabaikan atribut title atau judul pada gambar. Coba tambahkan text yang berbeda di kedua atribut menggunakan kata kunci yang menjelaskan gambar Anda.
Ingat selalu jangan terlalu banyak menanam kata kunci dalam alt text image dan tag title image. Sebaliknya, menulis deskriptif dan membantu teks yang benar-benar menggambarkan gambar tersebut.
Saya berharap artikel ini membantu Anda memahami tentang perbedaan alt text image dan title image di WordPress dan mengoptimalkan gambar tersebut menjadi SEO Friendly.
Baca : Cara Optimalkan SEO Gambar Tingkatkan Peringkat Situs
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals

















kalo gak pasang img alt apakah dampaknya kak pada blog kita?
alt image untuk optimasi seo gambar
terima kasih atas informasinya, saya dulu tidak pernah mengunakan tag alt, setelah baca artikel ini, saya paham betapa pentingnya tag alt ini
Setiap kali search sesuatu, selalu balik ke blog ini, dan lebih parah-nya lagi, setiap informasi-nya oke banget buat di praktekin, Terimakasih blogger indonesia 🙂
buat kek gini om
https://developers.google.com/structured-data/slsb-overview
ada yang bilang penulisan alt text itu harus diselipkan alamat/judul website kita. Itu benar atau ga yah? Dan pengaruhnya bagaimana?
ane pribadi tidak pernah menggunakan nama domain di alt, tapi silahkan di coba dan jika bagus hasilnya bisa di share nanti. 🙂
Kalau description itu ngaruh nggak mas apabila nggak saya isi.
wajib di praktekin, makasih.
saya biasanya pake Alt Text di semua image yang di upload, lumayan cepet ke index di pencarian image Google.
Min
mau nanya nih
Saya kan baru bikin website dr wordpress,dengan judul (misal:Ocnet)
Trus saya udah bikinin gambar/logo.
Pertanyaan saya,bagaimana cara mengubah judul yang sebelumnya berbentuk tulisan menjadi judul yang berbentuk gambar?
cek dulu gan, apakah tema yang agan gunain terdapat theme options, jika ada cari menu upload logo di bagian pengaturan tersebut, atau lihat di tema customize.