Trik CSS3 Desain List ol li Rounded & Rectangle
Kali ini saya akan memberikan tutorial membuat desain bentuk List ol li Rounded dan Rectangle dengan CSS3. List ini digunakan untuk mempercantik tampilan kontent yang menggunakan list ol li untuk mengelompokkan kontent tertentu dalam penomoran.
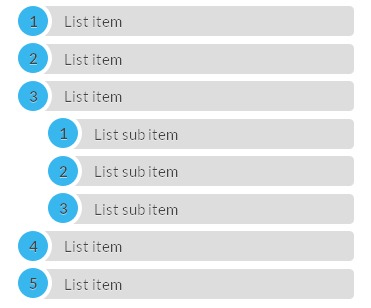
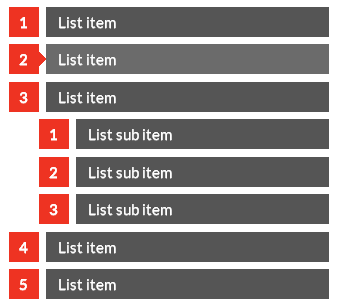
Berikut Screenshot dari desain list ol li dengan CSS3 bentuk Rounded dan Rectangle :
 List Rounded CSS3
List Rounded CSS3
Bentuk rounded ini tentunya type number berbentuk bulat, dan saat mouse menyentuh salah satu list bentuk hover dari rounded ini nomornya akan berputar 360 derajat.
Untuk bentuk Rectangle ini jika saat hover akan memunculkan segitiga kecil di samping nomor.
Untuk membuat list seperti diatas copykan code css ini pada css anda di awal baris untuk memberikan jenis font dan ukuran font pada desain List anda:
body {
max-width:320px;
padding: 0 2em;
margin:auto;
}
ol {
counter-reset: li;
list-style: none;
*list-style: decimal;
font: 15px Lato;
padding: 0;
margin-bottom: 4em;
text-shadow: 0 1px 0 rgba(255,255,255,.5);
}
ol ol {
margin: 0 0 0 2em;
}
Untuk desain Rounded List copy css dibawah ini :
/*-------------*/
.rounded-list a{
position: relative;
display: block;
padding: .4em .4em .4em 2em;
*padding: .4em;
margin: .5em 0;
background: #ddd;
color: #444;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
.rounded-list a:hover{
background: #eee;
}
.rounded-list a:hover:before{
transform: rotate(360deg);
}
.rounded-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -1.3em;
top: 50%;
margin-top: -1.3em;
background: #38B7EE;
height: 2em;
width: 2em;
line-height: 2em;
border: .3em solid #fff;
text-align: center;
font-weight: bold;
border-radius: 2em;
transition: all .3s ease-out;
}
Untuk desain Rectangle List copy css dibawah ini :
/* Rectangle */
.rectangle-list a{
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 2.5em;
background: #555555;
color: #fff;
text-decoration: none;
transition: all .3s ease-out;
}
.rectangle-list a:hover{
background: #6b6b6b;
}
.rectangle-list a:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -2.5em;
top: 50%;
margin-top: -1em;
background: #EE3322;
height: 2em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
}
.rectangle-list a:after{
position: absolute;
content: '';
border: .5em solid transparent;
left: -1em;
top: 50%;
margin-top: -.5em;
transition: all .3s ease-out;
}
.rectangle-list a:hover:after{
left: -.5em;
border-left-color: #EE3322;
}
Untuk script htmlnya copy script dibawah ini :
<ol class="rounded-list">
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
<li><a href="">List item</a>
<ol>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
<li><a href="">List sub item</a></li>
</ol>
</li>
<li><a href="">List item</a></li>
<li><a href="">List item</a></li>
</ol>
Jika anda ingin menggunakan List ini di wordpress anda tinggal anda copy css rounded ataupun rectangle di css style template wordpress yang anda gunakan, dan agar bisa tampil di postingan copy html nya di post anda di WYSIWYG mode text dengan css class yang sudah tertera di script HTML diatas. saya juga menggunakanya untuk blog wordpress saya, tapi saya hanya menggunakan untuk yang Rounded List, untuk demonya silahkan cek disini.
Selamat mencoba. 🙂
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals


















Oh ya gan udah bisa, saya hapus yang kode box pertama. tapi kok angkanya satu semua ya? kalo saya ganti mode textnya ke visual angka tetep 123 bukan 1. itu gimana gan solvenya?
btw mantep banget dah tutorialnya
Untuk desain Rounded List copy css atau Rectangle List copy css di letakkan di mana om cssnya? (maaf kurang begitu jelas)
itu sebenarnya tutorial untuk belajar html dan css biasa gan. tapi kalo agan gunain wordpress ya di copy ke file style.css theme yang agan gunain.
ya gan saya punya web pake wp. tapi itu maksudnya kan yang kotak kode pertama di taro di style.css nah yang Rounded List copy css di taro setelah kode seblemunya atau gimana gitu gan 🙂
untuk gunain itu di wp. kode yang pertama nggak perlu di copy ke style gan. cukup yang rounded sama rectangle aja yang di copy ke style.css
Oh ya gan udah bisa, saya hapus yang kode box pertama. tapi kok angkanya satu semua ya? kalo saya ganti mode textnya ke visual angka tetep 123 bukan 1. itu gimana gan solvenya?
btw mantep banget dah tutorialnya
coba copy script yang pertama gan. tapi yang body g perlu di copy. yang bikin angkanya jadi satu semua karena theme yang agan gunain g ada css.
ol {
counter-reset: li;
}