Cara Mudah Tambahkan Scrollbar pada Setiap Elemen WordPress
Jika Anda mempunyai sidebar yang panjang pada situs WordPress dan mengganggu layout situs Anda atau pada halaman tertentu terlihat memanjang, Anda tidak perlu lagi khawatir karena akan memperjelek tampilan situs, karena Anda bisa menambahkan scroll bar cantik agar terlihat lebih minimalis dan terlihat elegan pada setiap elemen yang ingin Anda tambahkan scrollbar. Dalam artikel ini, saya akan menunjukkan cara untuk menambahkan scrollbar kustom untuk setiap elemen dalam WordPress.

Cara Menambahkan scrollbar kustom WordPress
Hal pertama yang perlu Anda lakukan adalah menginstal dan mengaktifkan plugin Custom Scrollbar. Setelah Anda mengaktifkan plugin tersebut silahkan masuk pada menu Appearance » scrollbars untuk melakukan konfigurasi plugin.

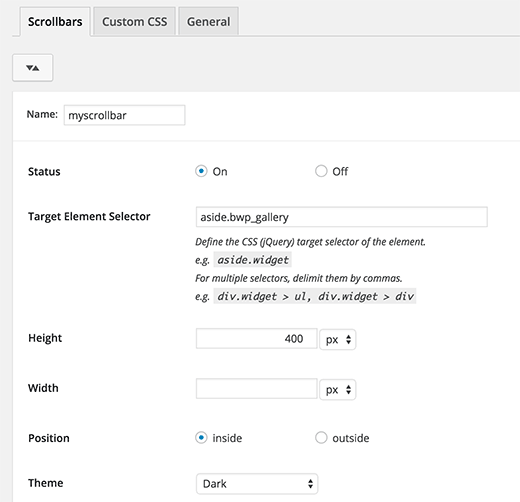
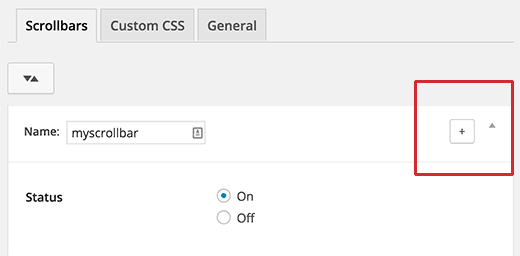
Pada halaman pengaturan plugin, akan diharuskan untuk mengisi nama untuk scrollbar kustom. Dengan plugin custom scrollbar ini Anda dapat menambahkan beberapa kustom scrollbars, jadi Anda harus memberi nama pada masing-masing scrollbar yang akan Anda buat agar mudah dalam membantu menemukan scrollbar kustom buatan Anda di area admin WordPress.
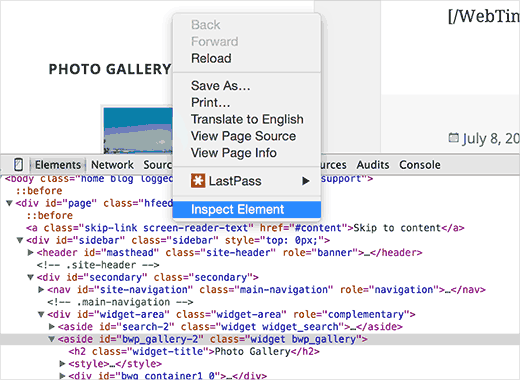
Item berikutnya dalam pengaturan ini adalah mencari nama dari target Elemen Selector. Maksudnya adalah mencari nama dari Class atau ID elemen web yang ingin Anda targetkan sebagai scrollbar. Anda dapat menemukan id atau class dari setiap elemen dengan mengklik kanan pada elemen di browser Chrome maupun mozilla firefox dengan memilih menu inspect element.

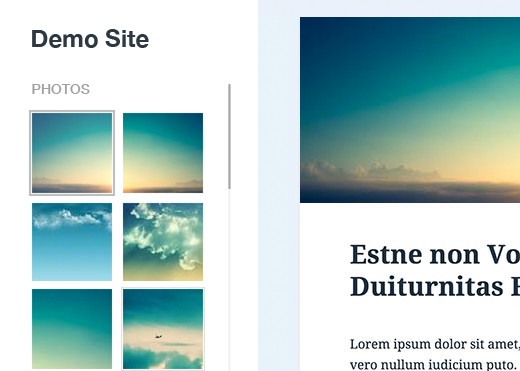
Seperti yang Anda lihat pada gambar diatas, elemen yang ingin saya targetkan adalah class CSS “bwp_gallery“.
Setelah Anda mengisi element selector, Anda dapat memasukkan nilai untuk tinggi dan lebar daerah scrollbar kustom. Anda juga dapat memilih posisi dan tema untuk scrollbar kustom tersebut.
Setelah Anda selesai, cukup klik pada tombol save changes untuk menyimpan pengaturan.
Berikut adalah pengaturan scrollbar kustom Anda, sekarang silahkan lihat hasilnya untuk kustom scrollbar buatan Anda pada area yang di inginkan. Jika Anda ingin membuat scrollbar pada element lain, Anda dapat mengulangi proses untuk membuat scrollbar kustom lain dengan mengklik tombol Add bertanda “+” dan melanjutkan seperti panduan diatas.

Saya berharap artikel ini membantu Anda menambahkan scrollbar kustom untuk setiap elemen di situs WordPress Anda. Semoga bermanfaat. 🙂
Anda Terbantu artikel ini? Silahkan bergabung dengan centerklik di Twitter dan Facebook+.
Daftar isi Tutorial WordPress Terlengkap GratisRegister Now: TOP 10 Hosting
Dapatkan Hosting Murah dengan Kualitas Terbaik. For Serious Blogger! View Deals